- Сейчас уже сложно представить разработку сайта без его оптимизации под социальные сети. К сожалению, многие под этой процедурой подразумевают лишь установку стандартных виджетов соцсетей. А этого часто недостаточно.

Социальные сети проникают в веб все глубже. Не адаптироваться к современным реалиям - значит терять посетителей, клиентов, продажи, прибыль. Оптимизация сайта под социальные сети уже давно является неотъемлемым этапом веб-разработки.
Оптимизация сайта под социальные сети
Появление термина SMO принято связывать с публикацией Рохита Бхаргавы (Rohit Bhargava), сформулировавшего 5 основных правил SMO:
- Повышение ссылочной популярности;
- Упрощение добавления контента с сайта в социальные сети;
- Привлечение входящих ссылок;
- Обеспечение экспорта и распространения контента;
- Поощрение создания сервисов, использующих наш контент.
То есть техническая часть задачи состоит в том, чтобы дать посетителю возможность легко делиться контентом сайта в социальных сетях. И сделать так, чтобы при дальнейшем распространении публикация выглядела именно так, какой задумал её автор.
Вопросы, связанные непосредственно с генерацией контента рассматривать не будем. О написании сильных текстов лучше всего расскажет недавно вышедшая книга Максима Ильяхова и Людмилы Сарычевой .

Возьмем в качестве примера самую самого заурядного блога. На ней я покажу как контент должен расшариваться и как не должен.
Сначала как должен.
В Фейсбуке.

ВКонтакте.

Как видим, публикация имеет понятный заголовок, характерное изображение и краткое описание. Оно не самое лучшее, но технически работает все верно.
А вот как не должен расшариваться контент.
В Фейсбуке.

ВКонтакте.

Видим, что и Фейсбук, и ВКонтакте получили только адрес сайта. Еще я часто вижу при расшаривании, как в качестве изображения прикрепляются разные счетчики Лайвинтернета, Рамблера, какие-то логотипы и прочие бессмысленные картинки. Так тоже быть не должно. Изображение должно соответствовать публикации или хотя бы тематике сайта, если публикация не несёт в себе никаких изображений. Никакие счетчики и элементы интерфейса прикрепляться не должны.
Такой шаринг никуда не годится.
Такие посты никто не будет ни лайкать, ни репостить. Скорее всего и посетитель, решивший расшарить публикацию, увидев эту срамоту, изменит свои планы.
Задача веб-разработчика сделать так, чтобы социальные сети видели метаданные публикаций и понимали, что конкретно репостит посетитель. Если это статья - она должна быть соответствующе оформлена, если это медиаконтент - он должен оставаться медиаконтентом, не теряя при репосте никакой информации о себе. Иначе не может быть никакой речи о SMO.
Для решения этой задачи в 2010 году компанией Facebook был разработан протокол Open Graph .
Протокол Open Graph
Open Graph - это протокол социальной адаптации веб-контента, разработанный компанией Facebook. Open Graph позволяет присвоить любому веб-объекту ряд метаданных, по которым социальные сети смогут интерпретировать его как свой внутренний объект.
Протокол Open Graph хоть и является разработкой Facebook, однако, поддерживается всеми популярными соцсетями. На данный момент Open Graph поддерживают: Твиттер, ВКонтакте, Google+, LinkedIn, Pinterest и многие другие.
Основные метаданные Open Graph
- og:title - название объекта, заголовок;
- og:type - тип объекта, в зависимости от которого задаются другие свойства;
- og:image - URL-адрес изображения;
- og:url - канонический URL-адрес объекта.
Дополнительные метаданные Open Graph
- og:audio;
- og:description;
- og:determiner;
- og:locale;
- og:locale:alternate;
- og:site_name;
- og:video.
Структурированные свойства
Ряд свойств имеют дополнительные метаданные, которые определяются как и обычные метаданные.
С полным описанием протокола Open Graph можно ознакомиться на сайте Ruogp.me .
Подключение Open Graph
Open Graph подключается к HTML-страницам так же как и любые другие метатеги.
Для статичных страниц так, например:
Краткое описание публикации" />
Как подключить Open Graph к WordPress
Для WordPress традиционно существует два способа подключения: с помощью плагина и ручное подключение с помощью фильтров и экшенов.
1. Подключение Open Graph к WordPress с помощью плагина
Для подключения Open Graph к WordPress существуют специальные плагины:
Но чаще всего подключение специальных плагинов не требуется, т.к поддержка Open Graph реализована во многих комплексных SEO-плагинах.
Самые популярные:
- Yoast SEO - рекомендую;
- All in One SEO Pack .
Иногда поддержка Open Graph имеется прямо в теме WordPress, особенно это касается премиум-тем. Поэтому, перед стартом работ по SMO, нужно открыть HTML-код сайта и проверить его на наличие метатегов Open Graph. Их можно определить по характерному свойству (property) - «OG: ».
2. Подключение Open Graph к WordPress без плагинов
Код размещаем в файле функций активной темы (functions.php ) или в функциональном плагине, в который вы выносите весь функционал, чтобы не потерять его при смене темы.
// Поддержка Open Graph в WordPress function add_opengraph_doctype($output) { return $output . " xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml""; } add_filter("language_attributes", "add_opengraph_doctype"); function insert_fb_in_head() { global $post; if (!is_singular()) return; echo ""; echo ""; echo ""; echo ""; echo ""; if(!has_post_thumbnail($post->ID)) { $default_image = "http://example.com/image.jpg"; echo ""; } else{ $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), "medium"); echo ""; } echo " "; } add_action("wp_head", "insert_fb_in_head", 5);
В результате на страницах всех записей будут выводиться основные метаданные Open Graph:
- og:title;
- og:type;
- og:url;
- og:site_name;
- og:image.
А также fb:admins , в котором нужно указать ваш Facebook ID. Есть несколько способов определения своего ID, самый простой - навести курсор мыши на вашу аватарку Facebook, в системной строке браузера увидим fbid . Это и есть Facebook ID.
Отдельно стоит остановиться на og:image . В качестве изображения будет установлена миниатюра текущей записи. В случае ее отсутствия - первое изображение записи. Если ни того, ни другого нет - будет выводиться дефолтное изображение, ссылку на которое нужно задать переменной $default_image .
Open Graph - разработанный компанией Facebook протокол для того, чтобы правильно адаптировать содержание страницы в социальных сетях. Протокол Open Graph дает возможность присвоить метаданные важным объектам на веб-странице, после чего те воспринимаются социальными сетями как внутренний объект.
Теперь рассмотрим это на реальном примере. Если вы хоть раз делились какой-то публикацией в социальных сетях то замечали что обычно это выглядит так:
- Превью - изображение которое выводится в качестве превью к записи.
- Домен - URL адресс, ссылка, того чем вы делитесь.
- Навание - Заголовок той информации, которую вы собираетесь разместить.
- Описание - краткое содержание того, о чем информация.
Это пример обычной, правильной настройки Open Graph на сайте. Если вы правильно настроите у себя на сайте, то когда посетители сайта будут делится вашими записями в социальных сетях, ваши материалы будут иметь такой же вид.
В примере я показал Facebook и в начале упомянул тоже его, но Open Graph будет работать и в других социальных сетях аналогично, в том же Вконтакте, Google+, Одноклассниках и тд.
Если же не добавлять метатеги от Open Graph, то при попытке поделится ссылкой вы увидите следующую картину:

Как видите. результат схожий но с некоторыми моментами. Во-первых, в качестве перевью взят логотип сайта. Часто берется первая попавшаяся картинка, если социальные сети не могут определить картинку записи или лого. Иногда социальные сети, вообще не добавляют изображение. Домен и заглавие тоже указаны как и в предыдущем варианте, но краткого описания нет. Конечно же такой вариант хуже предыдущего. Возможно, не так страшно если ссылкой поделились один раз, но если публиковать новости в группе, то на всех публикациях будет одно и то же превью.
Я не зря выбрал свой сайт в качестве примера. На нем не подключен Open Graph, хотя новости часто публикуются в социальных сетях. Тема старая и все нет времени ее обновить, но скоро я это сделаю, установив новую тему. В ней уже будет и Open Graph, и микроразметка и еще много чего, к чему не доходили руки. Ну, а теперь, давайте рассмотрим как добавить Open Graph на свой сайт.
МЕТАтеги Open Graph
Open Graph имеет свои метатеги и как остальные они добавляются в шапку сайта, а именно между
Для начала, давайте я покажу как выглядят обычно метатеги Open Graph на сайте:
- og:type - указываем тип объекта, от него зависит то, какие дальше будут заданы свойства.
- og:image - указываем превью картинку нашей страницы.
- og:url - указываем ссылку на текущую страницу (ту где располагаются эти метатеги).
- og:title - указываем заголовок страницы.
- og:description - указываем краткое содержание страницы, статьи.
Еще часто добавляют тег og:site_name - в нем указывается название сайта.
Первые 4 метатегов являются основными и обязательными. Если вы решили добавлять протокол Open Graph, то они должны быть указанны в любом случаи. Последние og:description и og:site_name не обязателен, но наличие приветствуется, вы сами видели начале статьи примеры. Есть и другие теги которые можно добавлять к страницам сайта, более подробно о них можно узнать на сайте Ruogp.me .
К этой группе тегов можно добавить еще пару специальных метатегов для Facebook:
- fb:app_id - указывается айди приложения от Facebook.
- fb:admins - указывается айди администратора или администраторов через запятую.
Добавляется любой из этих тегов, нужны они для того чтобы вести статистику по взаимодействию с Facebook. Подробнее об этом можно узнать тут - Facebook developers . Если же это не надо то пропускайте.
Подключение Open Graph
По изложенному выше, думаю, вы поняли что для того чтобы добавить теги Open Graph, все что нужно - просто добавить пару строк в шапку сайта указав свои значения. Если у вас одностраничный сайт - то это не проблема, но если у вас блог, статейный и тд. сайт, то в ручную будет тяжеловато, да и не возможно практически. Если у Вас WordPress, то вам повезло. Вариантов добавления разметки у вас много.
Чтобы подключить Open Graph к WordPress, можно пойти двумя путями. Первый - установить плагин, второй - добавить самописную функцию. С плагином все просто, если вы любите их устанавливать то можете выбрать любой и добавить к своему сайту. Среди популярных плагинов имеющих в своем функционале и поддержка Open Graph в WordPres, я бы выделил:
- All in One SEO Pack.
- Yoast SEO
- Open Graph
Скорее всего, какой-то из первых двух у вас уже стоит, тогда этот вопрос у вас уже снят с повестки дня. Если же вы не хотите использовать плагины, то можно решить этот вопрос добавлением кода в файл функций. Тут остановимся по подробнее.
Перед тем как подключать метатеги, нужно включить поддержку Open Graph в WordPress. Сделать это можно двумя способами. Для начала нужно открыть файл вашей текущей темы header.php и во второй, скорее всего, его строке посмотреть на тег
Если вы видите примерно такое:
То можно добавить prefix="og: http://ogp.me/ns#" и все.Получится:
Если у вас так:
>
То можно или добавить то же самое или благодаря функции language_attributes , вывести в ней. Для этого открываете файл пользовательских функций function.php и добавляете в самый конец перед закрывающим тегом PHP ?> , а если его нет, то просто в самый конец - фильтр:
function opg_html($output){ return $output ." prefix="og: http://ogp.me/ns#""; } add_filter("language_attributes", "opg_html");Перед изменением function.php , обязательно сохраните его копию, чтобы в дальнейшем, в случаи ошибки, вернуть все как было.
Далее, после этого кода уже можно добавить функцию, которая и будет автоматически выводить и заполнять метатеги Open Graph. Создана максимально универсальной, чтобы хорошо справится с задачей. Выглядит она так:
Function facebook_open_graph(){
global $post;
global $wp;
//для ссылок
$current_url = home_url($wp->request);
//для description
if($excerpt = $post->post_excerpt){
$trim_words = strip_tags($post->post_excerpt);
} elseif($wptw = wp_trim_words(get_the_content(), 25)){
$trim_words = preg_replace("/[""]/", "", $wptw);
}else{
$trim_words = get_bloginfo("description");
}
//для изображений
$first_img = "";
$otimg = preg_match_all("//i", $post->post_content, $matches);
$first_img = $matches ;
if(empty($first_img)){
$first_img = get_bloginfo("template_directory"). "/images/defimages.jpg";
}
//общие meta-теги
echo "";
echo "";
if(has_post_thumbnail($post->ID)){
$thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), "medium");
echo "";
}else{
echo "";
}
echo "";
//meta-теги для статей, страниц
if (is_singular()){
echo "";
echo "";
}
else{
//meta-теги для главной, рубрики и остальных
echo "";
echo "";
}
}
add_action("wp_head", "facebook_open_graph");
Функция не маленькая, рассчитана на то что вы хоть немного разбираетесь в коде и если это не так, вернитесь к варианту с плагинами. Теперь давайте немного разберем основные параметры. Главные элементы выделены комментариями.

После добавления и настройки этой функции у вас должна появится микроразметка протокола Open Graph. Статья получилась не маленькой, надеюсь она была полезна вам и материал из нее поможет в развитии вашего сайта.
На этом все, спасибо за внимание. 🙂
С развитием распространения интернета не стояли на месте поисковые системы и социальные сети. Эти вещи с каждый годом становятся все более взаимосвязаны. Например, SEO и SMM, стоит только посмотреть на различные издательства Republic, Cossa, VC.
Часто встречали такое, что когда копируете ссылку в определенную социальную сеть: Facebook, VK, Twitter, Одноклассники ссылка заменяется на какой-либо подставляемый заголовок, текст и картинку. Но откуда он берется? Сегодня я поведую вам об этой тайне.
Что такое Open Graph?
Open Graph – протокол, который позволяет сформировать необходимое превью при публикации ссылки в социальных сетях.
По-другому Open Graph называют словарь микроданных, который был разработан компанией Facebook специально для решения проблемы с отображением ссылок в соцсети.
На сегодняшний день Open Graph используется в Facebook, Вконтакте, Google+, Twitter, Linkedin, Pinterest. Например, Яндекс использует Open Graph для формирования заголовка сниппета и передачи данных в сервис Яндекс Видео.
На 2 страницах практически нет информации, но в случае с ссылкой Яндекса мы видим более информативный пост с внешней ссылкой и слоган (которого на странице нет), т.к. используются возможности Open Graph. Но если данные сайты в представлении не нуждаются, то внешний вид нашей ссылки имеет огромное значение.

Социальная сеть самостоятельно вставляет любую картинку, которая есть на сайте (либо указывает стандартное изображение). Но замечу, что ссылку данный вид разметки не показывает, поэтому необходимо настроить его самостоятельно, о чем я расскажу чуть ниже.
Open Graph как использовать?
Итак, чтобы вашу страницу смогли считывать социальные сети необходимо добавить определенные мета-теги. Эти мета-теги будут размещаться в разделе
и теге . Давайте разберем базовую Open Graph разметку, то есть 4 основных атрибута для каждой страницы.- og:title – в атрибуте указывается заголовок страницы, который вы хотите видеть при отображении в превью социальных сетей;
- og:type – атрибут указывает тип объекта: страницы или видео. В зависимости от типа, можно задать другие свойства которые могут быть необходимы;
- og:description – Краткое описание вашей страницы или видео. Чем-то напоминает Meta-tag description, но без символьных ограничений;
- og:image - URL-адрес изображения, которое можно указать самостоятельно просто добавить в этот атрибут ссылку;
- og:url - URL-адрес страницы, который использоваться в качестве постоянного ID.
Пример:
Дополнительные атрибуты Open Graph
Разберем следующие виды атрибутов, которые не обязательны и зависят от спецификации вашего объекта.
- og:audio - URL звукового файла, который относится к описываемому объекту;
- og:determiner - слово, которое должно быть перед названием объекта в предложении. Оно может быть указано как: a, an, the, "", auto. Если в значении будет указано auto, сервис, распознающий разметку, будет выбирать между значениями a и an. Если значение не указано, перед названием объекта артикль будет отсутствовать;
- og:locale - язык описания объекта в формате язык_страна. По умолчанию используется значение en_US;
- og:locale:alternate - массив дополнительных языков, на которых доступно описание объекта;
- og:site_name - название сайта, на котором размещена информация об объекте;
- og:video - URL видео файла, который относится к описываемому объекту.
Существует и другие специфичные атрибуты разметок для различных типов объектов (type): Image (Изображения), Music(Музыки), Video(Видео), Article(Статьи). Но на них мы не будем более подробно останавливаться, основную суть я уже подчеркнул.
Лучше покажу примеры оформления микроразметки Open Graph у популярных сайтов:

Популярное издательство Republic тоже не обходит социальные сети. Мне понравилось, что ребята подходят отдельно к оформлению в соцсетях. Помимо микроразметки они используют еще картинку с текстом, благодаря чему кликабельность может увеличиться в 2, а то и более раз. Все-таки людям свойственно обращать внимание на большие заголовки, вспомните газеты, журналы, где писали большими печатными буквами так же и тут.
Всем советую многое подчеркнуть из того, как публикуют СМИ ссылки на новости в группах и пабликах.
Как проверить Open Graph?
Здесь все просто – рассмотрит 2 самых популярных способа.
Проверяем вручную

Для этого заходим на сайт, где мы хотим проверить разметку OpenGraph и нажимаем “Посмотреть исходный код”
или в Google Chrome это клавиши CTRL+U. Мы попадем в код страницы, далее нам необходимо нажать CTRL + F
и написать в появшейся строке 3 символа: “og:”, где og – означает Open Graph. Нам подсветятся значения если они используются на сайте.
Использование сервиса Open Graph Check

Упрощу вам работу, есть сайт Open Graph Check (Загуглите сами если нужно). Перейдя на главную страницу сайта вам необходимо всего лишь вставить ссылку в поле и нажать далее и сервис автоматически выдаст вам все теги Open Graph, которые используются на сайте.
Аналоги Open Graph

Помимо Open Graph существует много других микроразметок данных. Разберем самые популярные виды микроразметок:
- Микроформаты (Microformats.org). Данный вид разметки по большей части используется для определённых нужд (например, для разметки товаров используется микроформат hProduct, для кулинарных рецептов – свой hRecipe). Минус разметки Microformats –сложное внедрение, поэтому этот словарь применяется сегодня все реже;
- Schema.org – вид микроразметки, который активно используется в поисковых системах Google и Яндекс. Плюс такой разметки в том, что она содержит более миллиона характеристик и свойств.
Что касается других видов разметок, но они менее популярные и используются только в особых случаях.
Заключение:
Open Graph безусловно важна, в первую очередь с точки зрения привлечения трафика на сайт с социальных сетей. Ведь от того, как выглядит ссылка, будет зависеть кликнет на вас пользователь или нет, да что говорить, если самые посещаемые сайты используют данную разметку.
Так что не ленитесь, все в ваших руках! Успехов вам в настройке Open Graph и продвижении ваших ресурсов!
Если у вас остались вопросы ко мне, пишите, я на них отвечу!
Даже самый крутой контент бесполезен, если его никто не видит. Важно не только создавать материалы, но и делиться ими всеми доступными способами. Большой охват можно получить через социальные сети, но как оптимизировать содержимое для VK, Facebook, Twitter? Мы расскажем.
Что такое Open Graph?
На официальном сайте говорится, что протокол Open Graph обогащает возможности страницы в социальных медиа. Другими словами, это группа мета-тегов, рассказывающая социальным сетям о содержимом страниц, которыми вы делитесь. Благодаря этому ссылки из набора символов превращаются в понятные заголовки с картинками и пояснениями. Протокол Open Graph был создан Facebook’ом и сейчас регулируется Open Web Foundation.
Почему Open Graph важен
Социальные сети – один из крупнейших источников трафика. Чтобы не терять посетителей и потенциальных клиентов, нужно использовать Open Graph. Прямого влияния на поисковую оптимизацию страницы протокол не оказывает, но делает ссылки в социальных сетях проще для восприятия. Ниже мы приводим список тегов и их назначение.
Мета-теги Open Graph
- og:title – заголовок страницы. Для него есть ограничение в 65 символов. Напишите что-то длиннее – текст будет обрезан.
- og:type описывает тип объекта на странице (веб-сайт, блог, книга, фильм и т.д.).
- og:image — URL изображения, характеризующего страницу.
- og:url – адрес сайта.
- og:description – краткое описание страницы длиной не более 300 символов.
- og:video – если на странице есть видео, здесь прописывается URL.
- og:locale – язык страницы (ru_RU, en_GB, de_DE, etc.).
- og:site_name – название сайта.
Использование тегов Open Graph
Чтобы добавить протокол Open Graph, нужно выполнить следующие шаги:
- Добавить «http://ogp.me/ns#» к тегу html.
- Вставить мета-теги с их содержимым и атрибутами между тегами head.
- Использовать min 4 мета-тега Open Graph, которые являются обязательными: og:title, og:type, og:image и og:url .
- Расширить разметку, если на вашей странице много разнообразного контента.
Вот как будет выглядеть HTML-код:
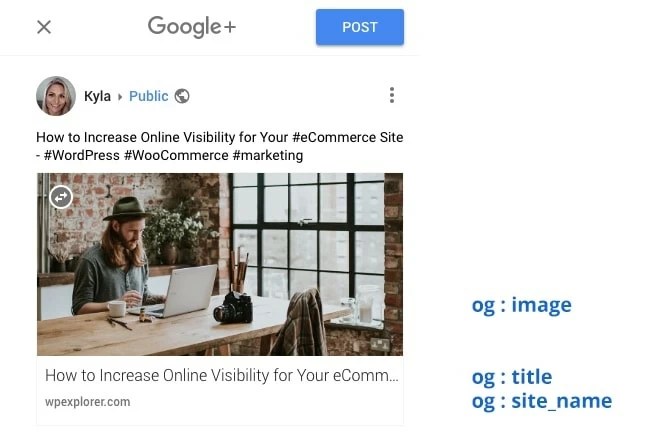
Мета-теги Google+
Оптимизировать ссылки для Google+ можно 2 способами. В отличие от других социальных сетей, Google+, в первую очередь, ищет разметку Schema. Только потом, если ее не удалось найти, Google+ обращается к тегам Open Graph. Поэтому можно не заморачиваться и использовать Open Graph или добавить Schema. Алгоритм у разметки аналогичный, только теги немного отличаются. Вот основные:
- name: соответствует og:title
- description: соответствует og:description
- image: соответствует og:image
- URL профиля Google+
- publisher: URL страницы Google+
Добавьте эти теги в свой код, и вы увидите, что они действительно полезны. Ссылки на сайт в социальных сетях получат больше кликов, что приведет на сайт больше посетителей. Конечно, это только базовые знания об Open Graph. Больше узнать можно на официальном сайте , или воспользоваться услугами нашей команды , которая поможет оптимизировать сайт по всем фронтам.
Теги Open Graph идут между разделами
веб-страницы. Наиболее часто используемые теги:- og:title
- og:description
- og:url
- og:site_name
- og:image
- og:type.
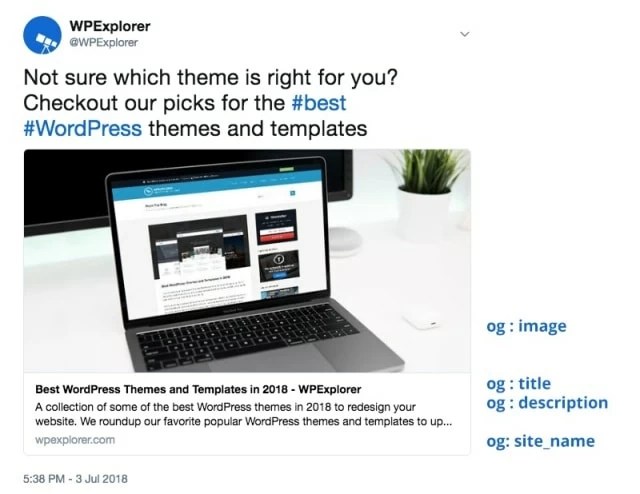
Вот несколько примеров, как формируется информация о статье в соцсетях с помощью Open Graph.

Пример Pinterest Rich Pin


Пример карты Twitter
Twitter определил свои собственные теги, известные как карты Twitter. Эти теги позволяют вашим ссылкам предоставлять больше информации всякий раз, когда их твитнут. Подобно тегам Open Graph, теги в Твиттере также идут между разделами
веб-страницы. Наиболее часто используемые теги Twitter:Хотя вы можете добавлять метки Open Graph и Twitter Card вручную, на WordPress.org доступно много плагинов, которые позволяют даже начинающим пользователям добавлять теги в записи и страницы WordPress. Некоторые из лучших плагинов:
- SEO от Yoast
- Open Graph for Facebook, Google+ and Twitter Card Tags
- The SEO Framework
- JM Twitter Cards (только для карт Twitter)
- Open Graph Protocol Framework (только для меток Open Graph и рекомендуется для разработчиков).
В этой статье мы будем использовать встроенные параметры плагина Yoast SEO и определим специальные метатеги, которые дадут возможность прекрасно смотреться постам в соцмедиа.
Примечание. Вы должны использовать только один плагин с аналогичной функциональностью. Если у вас уже установлен WordPress SEO Yoast, лучше настроить этот плагин, чем устанавливать плагин Open Graph for Facebook, Google+ и Twitter.
Шаг 1. Установите последнюю версию Yoast SEO
Рекомендуем установить последнюю версию Yoast SEO. Самый простой способ сделать это с помощью панели инструментов администратора WordPress в разделе Плагины-> Добавить новый и указать в строке поиска Yoast SEO.

Затем установите и активируйте плагин.
После активации вы увидите новую вкладку «SEO» в панели управления администратора WordPress. В есть множество замечательных функций, но сегодня рассмотрим вкладку Social (Социальные).
Шаг 2. Укажите свои социальные профили

Чтобы настроить карты Open Graph и Twitter, перейдите в раздел SEO-> Социальный из панели управления WordPress. Сначала добавьте ссылки на свои социальные профили, чтобы помочь поисковым системам подтвердить, что профили действительно подключены к вашему сайту. Затем перейдите к различным социальным вкладкам.

Ваш первый шаг – включить метаданные Open Graph для постов Facebook. Просто нажмите кнопку «Включено» . Предполагаем, что вы уже добавили связанную с вами страницу Facebook на вкладке «Аккаунты ». Вы можете добавить изображение по умолчанию, если хотите, чтобы на каких-либо страницах, на которых нет картинок, показывалось указанное изображение.

Настроив посты для Facebook, пришло время заняться Twitter. Просто убедитесь, что данные карты Twitter Enabled (Включено). З атем выберите макет карты по умолчанию (резюме или резюме с большим изображением). Опять же, это будет связано с тэгом Twitter, который вы добавили на странице «Аккаунты» .

Pinterest немного отличается, так как эта платформа использует проверку метатега. Перейдите в свою учетную запись Pinterest, наведите указатель мыши на свой значок пользователя и щелкните вкладку «Настройки ». Нажмите кнопку «Заявка на сайт» и выберите опцию «Добавить HTML-тег» . Скопируйте созданный метатег и вставьте его в панель Yoast SEO. Сохраните изменения, затем вернитесь к Pinterest для отправки.
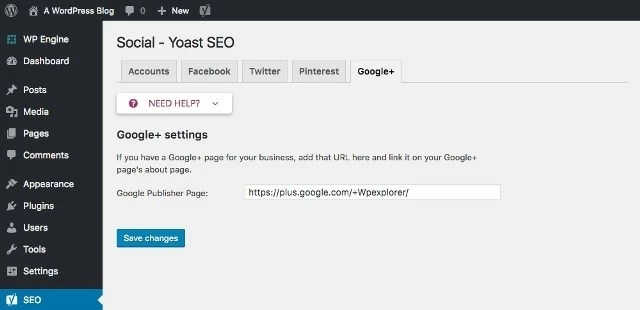
Google+

Последним социальным аккаунтом, который вам нужно будет установить – Google+. Который является только ссылкой на + страницу вашего бизнеса. Вставьте ее, и все готово.
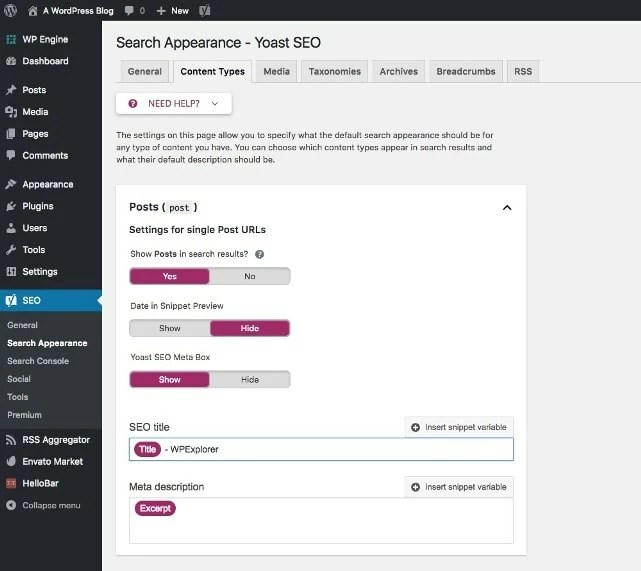
Установка значений по умолчанию

Последний шаг: необходимо определить некоторые значения по умолчанию. Yoast использует мета-поля в вашем контенте для определения данных Open Graph, поэтому не забудьте изменить значения по умолчанию в разделе SEO-> Внешний вид поиска-> Типы контента . Используйте встроенные переменные фрагмента Yoast SEO для создания собственных динамических значений по умолчанию для заголовка записи (который используется для og: title) и мета-описания (используется для og: description).
 Портал о персональных компьютерах
Портал о персональных компьютерах